Velocità di caricamento e posizionamento sono davvero correlate? Investire in ottimizzazione lato server può aumentare il tuo fatturato? Oggi abbiamo come guest Alessandro Nicoletti che ci racconterà il risultato contro intuitivo del suo esperimento!
Velocità di caricamento e posizionamento sono la coppia che fa impazzire la conversazione nella divisione marketing della tua azienda? Ogni anno tu e il tuo team inserite tra gli obiettivi per il prossimo anno l’aumento della velocità di caricamento del vostro sito sperando di migliorare il posizionamento? Se anche tu fai parte del team che dovrà risolvere il problema allora sei nel posto giusto.
Ogni anno mi confronto con i miei clienti e, vi giuro, ogni anno mi promettono che quello è “l’anno bono” per la velocità. Tutti i miei clienti credono che migliorare la velocità di caricamento del sito contribuisca a migliorare il loro posizionamento organico nei risultati di ricerca, ma hanno tutti lo stesso problema: non trasformano le loro promesse in azione. Al di là del beneficio dal punto di vista SEO, migliorare l’esperienza ai proprio visitatori è un’idea semplicemente sensata.
Per togliere i dubbi a chi è ancora scettico ho deciso di mettere in pratica in prima persona i miei consigli per migliorare la velocità di caricamento del mio sito, sono a metà dell’opera e posso affermare che ci sono dei miglioramenti visibili a colpo d’occhio nella velocità di caricamento del mio sito. I
Il mio mitico sviluppatore (ciao Pietro!) ha minimizzato il codice, ottimizzato le immagini e in generale ha messo a dieta le mie pagine, la velocità è semplicemente schizzata. Durante questo processo di ottimizzazione è successo qualcosa che non mi sarei davvero aspettato (anche se con il senno del poi avrei dovuto prevedere).
Diminuire la velocità di caricamento può aumentare drasticamente le conversioni
Proprio mentre venivano implementate le modifiche più importanti dal lato server, ho notato un incredibile aumento nelle conversioni del mio sito. Ho tracciato il mio coefficiente di conversione sin da quando il sito è stato lanciato, per questo vedere un incremento del 10% dal lato delle conversioni mi ha piacevolmente sorpreso.
Di solito quando si verifica un balzo in avanti tutti vogliono prendersi il merito, se nella tua azienda lavorate in più persone sul sito, ti consiglio di utilizzare le annotazioni di Google Analytics per tenere traccia dei benefici apportati da ognuno. Dopo un’analisi più approfondita è emersa una realtà che avrei potuto prevedere: la velocità di caricamento è un fattore critico per la conversione.
Ogni millisecondo conta, le mie pagine raggiungono gli utenti solamente tramite ricerca organica, ma sono sicuro che anche se mi occupassi di PPC il beneficio maggiore deriverebbe dal posizionamento organico. Le campagne PPC vengono ottimizzate nel giro di anni e le migliori pagine sono quelle più snelle e chiare, di riflesso posso dedurre siano anche le più leggere.
La velocità di caricamento è una variabile chiave per il posizionamento oppure no?
Una delle critiche più aspre che ho visto sollevare negli ultimi anni riguarda proprio la correlazione tra velocità di caricamento e posizionamento sui motori di ricerca.
Nel 2010 Google ha incorporato la velocità di caricamento tra i 200 segnali determinanti per il posizionamento organico, ma questo è solo uno tra i tanti fattori importanti. Su Google Webmaster Central sono indicate, sempre dal 2010, tutte le accortezze per misurare la velocità di caricamento del proprio sito e, come se non bastasse, sono elencate una miriade di strumenti che possono essere utili o propedeutici all’aumento della velocità di caricamento.
Eppure c’è ancora chi scrive su questo argomento in maniera scettica, prima di smontare questa ipotesi vorrei fare un passo indietro e considerare l’intento che Google aveva con l’introduzione di questo cambio di algoritmo: una pagina web che si carica in fretta è una bella notizia per tutti, ma soprattutto per gli utenti finali.
Molti siti web hanno dimostrato che, aumentando la velocità, hanno migliorato l’esperienza dei loro utenti al punto da fa aumentare l’utilizzo del sito web stesso. Quindi aumentare la velocità del tuo sito non è una scelta utile solo al tuo posizionamento, ma anche una novità fantastica per chi naviga sul tuo portale.
Sarebbe fantastico inserire come servizio SEO un pacchetto di velocizzazione dei siti web perché (a differenza di molte altre variabili SEO) diminuire il periodo di latenza di un sito è un dato facilmente misurabile e controllabile. La prima posizione non è sempre immediatamente raggiungibile, ma molti siti possono essere velocizzati senza problemi, e questo, come vedremo tra poco, può aumentare le conversioni.
Il problema di tutti questi studi “scettici”, e la causa della loro non significatività scientifica è che provare ad isolare una variabile endogena come la velocità di caricamento, da tutti gli altri fattori, senza trovare una giusta variabile strumentale per sostituirla è semplicemente impossibile. Per quelli di voi che non masticano econometria tutti i giorni una breve spiegazione è d’obbligo.
Variabili strumentali, quando le ipotesi standard sono violate
In econometria un’ipotesi standard per effettuare la più semplice delle analisi (una regressione lineare vuole spigare come una determinata variabile influenza un’altra variabile trovando quella retta che si avvicina il più possibile alle osservazioni che abbiamo) è che le variabili sotto esame non siamo correlate con la componente di errore del modello.
Analizzare singolarmente la velocità di caricamento e provare ad usarla per spiegare i cambiamenti in ranking equivale ad assumere che non ci sia alcuna correlazione tra la velocità di caricamento e gli altri fattori che determinano il posizionamento di un sito web.
Assumere che la velocità di caricamento non sia influenzata dal tipo di piattaforma che si usa (un sito aziendale, un blog o un e-commerce), o che non ci sia nessun tipo di influenza del tipo di design e codice di sviluppo del sito sulla velocità di caricamento è come dire che la benzina che si utilizza nel motore della Ferrari non impatta sulla sua velocità o che il materiale della Ferrari stessa non impatti minimamente sulla performance dell’auto.
Quando questa ipotesi viene meno (e a meno che tu non viva nell’iperuranio converrai con me che l’ipotesi standard non è verificata in questo caso) bisogna trovare una variabile strumentale che ci permetta di portare a casa una stima consistente della relazione che abbiamo.
Hai mai sentito parlare di variabili strumentali in SEO? Hai mai letto dei contenuti che dimostrassero un rapporto causa effetto tra velocità di caricamento e ranking utilizzando una variabile strumentale? Se la risposta è no sei in grado di determinare da solo la qualità degli studi che hai letto.
Possiamo fare degli esperimenti e dimostrare quello che ci pare se violiamo le ipotesi standard, l’unico problema è che questi esperimenti non hanno rilevanza scientifica. Il Web è un mercato libero e questo lo sappiamo tutti, ma quando leggo certe cose io mi irrigidisco e sento il bisogno di smascherare questi ciarlatani. Non farti imbrogliare, tutti possono fare un grafico per dimostrare che le loro idee sono valide, ma pochi sanno dimostrare che le ipotesi sul quale il grafico è stato disegnato sono false.
Da questa sezione il contenuto da portare a casa è: un singolo fattore SEO non può essere utilizzato DA SOLO per spiegare la variazione di ranking, chi prova a dire il contrario è un ciarlatano o, nella migliore delle ipotesi, un ignorante.
Come la velocità migliora le conversioni
Ora che abbiamo appurato questo concetto, possiamo andare avanti e tornare alla nostra storia ovvero il coefficiente di conversione che è aumentato. Se hai capito il contenuto della sezione precedente avrai anche capito che non ho intenzione di dire che l’aumento della velocità del mio sito ha causato un aumento delle mie conversioni ( questo presupporrebbe che la velocità del sito non sia collegata a nessun altro fattore che influenza le conversioni e che da sola sia in grado di spiegare tutto il cambiamento nel coefficiente), ma voglio solo raccontarti cosa è successo e voglio spiegarti come fare a fare lo stesso.
Prima di passare al cosa abbiamo fatto è importante essere sulla stessa pagina, per coefficiente di conversione io intento il rapporto tra il numero di visitatori del mio sito web che compiono una determinata azione (iscriversi alla mailing list) e il numero totale di visitatori del sito.
Questo coefficiente di conversione è una variabile chiave per il tuo fatturato (e anche per il mio), proprio per questo se c’è un qualche rapporto tra velocità e conversioni dobbiamo studiarlo più a fondo, ma ora andiamo nel dettaglio e vediamo cosa possiamo fare in concreto per migliorare la nostra velocità
Guida pratica al miglioramento della velocità di caricamento
Per capire come migliorare bisogna prima capire quanto siamo veloci, ecco qui una carrellata di strumenti che servono allo scopo:
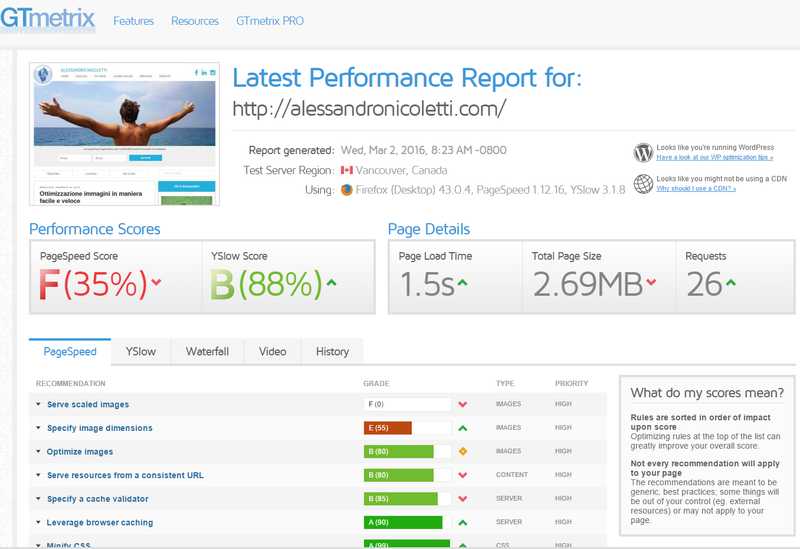
- GTmetrix
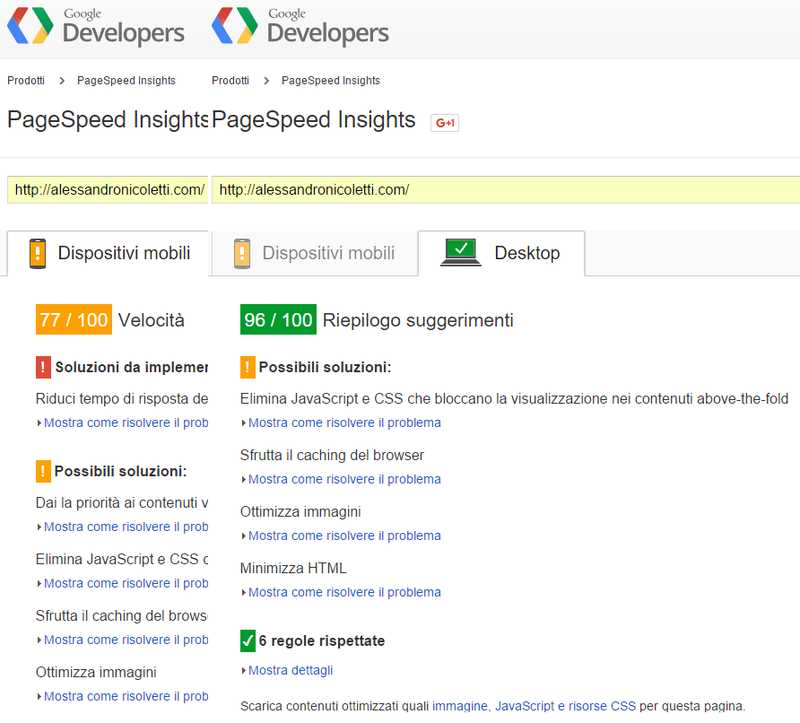
- Google Page Speed Insights
- YSlow
GTmetrix è sicuramente il mio preferito, come vedete dalla schermata qui sotto devo urgentemente migliorare le mie immagini aggiungendo l’attributo dimensionale! Mentre il resto del lavoro è pressoché perfetto.

Google invece è uno strumento top con gli insights per gli sviluppatori, in un batter d’occhio ci sono consigli per migliorare il proprio codice! Anche qui abbiamo ancora dei miglioramenti da fare

YSlow è invece un’estensione che ci fornisce un report online. Alcune di queste problematiche non potremmo risolverle (vedi i cookies), mentre altre possiamo ancora migliorarle.

Un’ulteriore metrica da tenere a bada è il page quality score (solo per chi fa PPC) e non è un mistero che ridurre il bounce rate (chi clicca indietro perché è insoddisfatto del contenuto della tua pagina) è facile se si riduce il tempo di caricamento della pagina.
Il bounce rate impatta direttamente sul quality score ed ecco che ci risiamo, migliorare la velocità migliora le conversioni perché evita di spazientire gli utenti. Gli utenti hanno la soglia di pazienza sempre più bassa, non farli aspettare!
Non avremo nei dettagli della velocizzazione del sito,che saranno un argomento a parte, ma per il momento è importante che impariate a monitorare la velocità del sito e che, delle mille metriche riportate dai programmi di sopra teniate a mente queste linee guida:
- Mantenere il CSS a livello globale: non usare il CSS locale, ma esternalizzatelo (chiamata da un file esterno e non dentro l’HTML)
- I motori ricercano dall’alto in basso in un sito, il contenuto importante va messo all’inizio (come avete letto nell’articolo sull’architettura digitale) e il CSS deve abbellirlo fin da subito
- Non utilizzate le tabelle a meno che il formato dei vostri contenuti sia esattamente tabulare
Se avevate ancora dubbi sul migliorare la vostra velocità ora siete sulla buona strada per risolverli, presto saremo online con dei nuovi contenuti sempre su questo argomento! Fatemi sapere cosa ne pensate e se siete riusciti ad utilizzare gli strumenti per misurare la velocità!